Emmet in Sublime Text 3

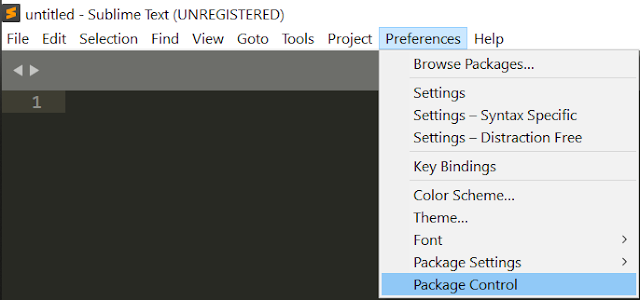
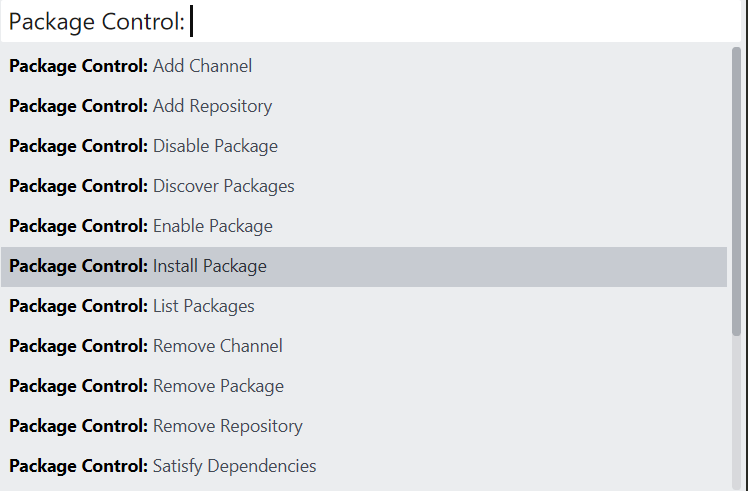
Emmet is a very useful plugin to boost the productivity and save time. It helps in development of product with more efficiency. In Sublime Text 3 Emmet auto completes the syntax for web design languages like HTML and CSS. To install Emmet follow this : Sublime Text 3 >> Preferences >> Package Control >> Install Package >> Emmet. Syntax for Emmet : Child: > nav>ul>li <nav> <ul> <li></li> </ul> </nav> Sibling: + div+p+bq <div></div> <p></p> <blockquote></blockquote> Climb-up: ^ div+div>p>span+em^bq <div></div> <div> <p><span></span><em></em></p> <blo