LiveReload webpages during editing in Sublime Text 3
Every front end developer must have encountered the problem that every time
the web code is updated in the editor they have to refresh the browser each
and every time. It becomes a hectic when the code is updated very often and
the result is observed in parallel.
So, here's the solution for this problem. This tutorial is for Sublime Text 3
Editor. The solution is to install the LiveReload plugin in Sublime Text 3 and its extension in the browser.
Follow these steps to load the LiveReload package in ST3:
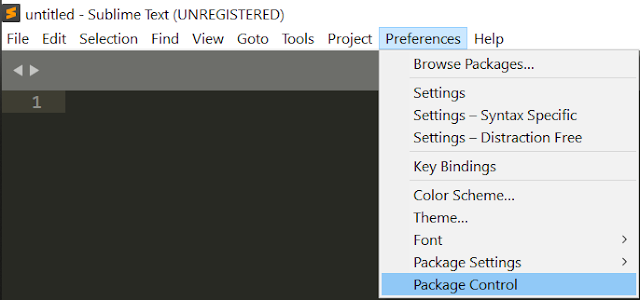
Step 1 :
Go to Sublime Text 3
Preferences >> Package Control >> Install Package >>
LiveReload
*Wait for a while to load the below search box and type for LiveReload
when the library loads :
Step 2 :
Restart the Sublime Text 3.
Step 3 :
Go to chrome and navigate to extension store in chrome to install the
LiveReload extension for Chrome.
Step 4 :
Now in chrome go to More tools >> Extension >> Check Allow access
to file URL and Restart the browser.
Step 5 :
Now enable the live Reload in chrome as show in image above right side.
Note: By default the LiveReload is enabled in Sublime Text 3, but in
case if it not enabled then enable it as follows: Preferences >>
LiveReload >> Plugins >> Enable/Disable
The status will be then shown for a while that LiveReload is Enabled.









It's a beautiful thing to be appreciated... Keep it up, thanks for sharing.
ReplyDeleteAfter looking through a few blog articles on your website,
we sincerely appreciate the way you blogged.
Text Sublime