Emmet in Sublime Text 3
Emmet is a very useful plugin to boost the productivity and save time. It
helps in development of product with more efficiency. In Sublime Text 3 Emmet
auto completes the syntax for web design languages like HTML and CSS.
To install Emmet follow this :
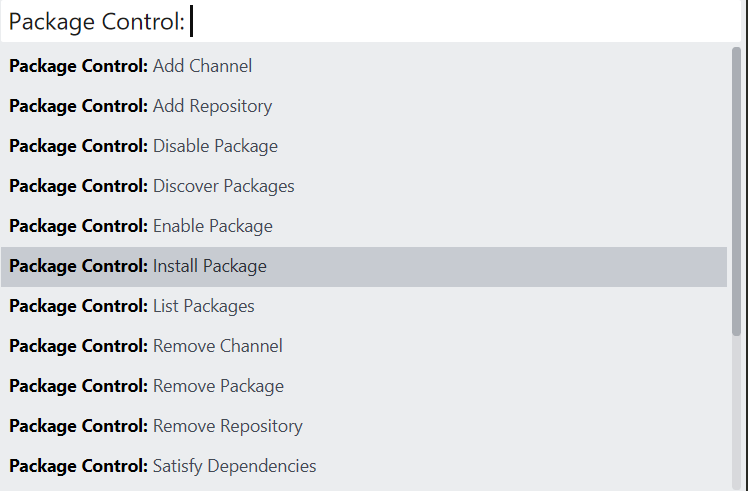
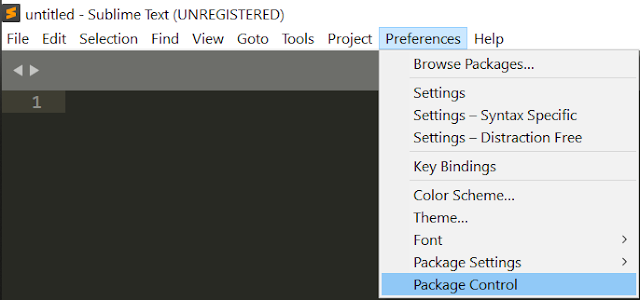
Sublime Text 3 >> Preferences >> Package Control >>
Install Package >> Emmet.
Syntax for Emmet :
Child: >
- nav>ul>li
Sibling: +
- div+p+bq
Climb-up: ^
- div+div>p>span+em^bq
- div+div>p>span+em^^bq
Grouping: ()
- div>(header>ul>li*2>a)+footer>p
- (div>dl>(dt+dd)*3)+footer>p
Multiplication: *
- ul>li*5
Item numbering: $
- ul>li.item$*5
- h$[title=item$]{Header $}*3
- ul>li.item$$$*5
- ul>li.item$@-*5
- ul>li.item$@3*5
ID and CLASS attributes
- #header
- .title
- form#search.wide
- p.class1.class2.class3
Custom attributes
- p[title="Hello world"]
- td[rowspan=2 colspan=3 title]
- [a='value1' b="value2"]
Text: {}
- a{Click me}
- p>{Click }+a{here}+{ to continue}
Implicit tag names
- .class
- em>.class
- ul>.class
- table>.row>.col
Available actions
- Expand Abbreviation – Tab or Ctrl+E
- Interactive “Expand Abbreviation” — Ctrl+Alt+Enter
- Match Tag Pair Outward – ⌃D (Mac) / Ctrl+,
- Match Tag Pair Inward – ⌃J / Shift+Ctrl+0
- Go to Matching Pair – ⇧⌃T / Ctrl+Alt+J
- Wrap With Abbreviation — ⌃W / Shift+Ctrl+G
- Go to Edit Point — Ctrl+Alt+→ or Ctrl+Alt+←
- Select Item – ⇧⌘. or ⇧⌘, / Shift+Ctrl+. or Shift+Ctrl+,
- Toggle Comment — ⇧⌥/ / Shift+Ctrl+/
- Split/Join Tag — ⇧⌘' / Shift+Ctrl+`
- Remove Tag – ⌘' / Shift+Ctrl+;
- Update Image Size — ⇧⌃I / Ctrl+U
- Evaluate Math Expression — ⇧⌘Y / Shift+Ctrl+Y
- Reflect CSS Value – ⇧⌘R / Shift+Ctrl+R
- Encode/Decode Image to data:URL – ⇧⌃D / Ctrl+'
- Rename Tag – ⇧⌘K / Shift+Ctrl+'
Increment/Decrement Number actions:
- Increment by 1: Ctrl+↑
- Decrement by 1: Ctrl+↓
- Increment by 0.1: Alt+↑
- Decrement by 0.1: Alt+↓
- Increment by 10: ⌥⌘↑ / Shift+Alt+↑
- Decrement by 10: ⌥⌘↓ / Shift+Alt+↓






Comments
Post a Comment